728x90
728x90
반응형
0. 개요
- 티스토리 블로그 글쓰기를 할 때 사용자 마음대로 원하는 기능을 만들 수 있는 방법은 html 편집과 자바스크립트를 직접 컨트롤한다면 가능합니다.
- 해당 글은 직접 자바스크립트 파일을 만들고 티스토리에 파일을 업로드하고 업로드한 파일을 호출해서 기능 호출이 되는지 테스트할 수 있도록 버튼을 만들어 보겠습니다.
- 블로그를 관리하시는 분들에게 강력하게 추천드립니다.
버튼을 클릭하면 입력 박스에 문구가 입력되는 간단한 기능을 만들어 보겠습니다.
1. js 파일 만들기
- 하단에 javascript 소스로 'genie_test.js' 파일을 만들었습니다.
- 단순하게 소스를 메모장에 붙여 넣고 저장할 때 확장자명을. js로 만들었습니다.
- 파일을 다운로드 받아서 사용하셔도 상관없습니다.
document.addEventListener('DOMContentLoaded', function() {
const genieButton = document.getElementById("genie_text_input_button");
genieButton.addEventListener('click', function() {
const targetEl = document.getElementById("genie_target");
targetEl.value = "티스토리 자바스크립트 호출 테스트";
});
});
2. js 파일 업로드
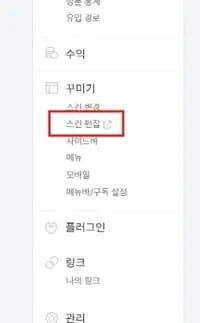
- [티스토리 관리자] - [스킨 편집] - [html편집] - 상단 [파일업로드] 탭 선택
- 하단에 [추가] 버튼을 눌러서 위에서 만든 ' genie_test.js' 파일을 추가합니다.



3. html 편집하기
- <head> ~ </head> 태그 사이에 <script src="./images/genie_test.js"></script>를 입력합니다. (업로드한 파일명 입력)

4. 티스토리 글쓰기
- 티스토리 글쓰기 들어가셔서 HTML 작성 모드로 변경해 주세요.
- '테스트 클릭 해보기'를 클릭할 수 있도록 만들고 하단에 빈 입력 박스를 만들었습니다.

<h2 id="genie_text_input_button" style="color: red; font-weight: bold; border: 2px solid red; text-align: center; cursor: pointer;">테스트 클릭해보기</h2>
<input id="genie_target" style="border: 1px solid #000; width: 100%; font-size: x-large;" type="text" />
5. 테스트 해보기
- '테스트 클릭해보기'를 클릭해 보세요.
- 하단 입력 박스에 문구가 자동으로 입력됩니다.
- 티스토리 앱에서는 동작하지 않습니다. 크롬이나 다른 브라우저로 확인하세요~
테스트 클릭해보기
728x90
'블로그 정보 > 블로그 관리 TIP' 카테고리의 다른 글
| [티스토리 블로그] 네이버 Indexnow 키 생성하기 (0) | 2024.09.29 |
|---|---|
| 티스토리 스킨 스크롤 헤더 고정, 사이드바 메뉴 고정 (0) | 2024.09.28 |
| 티스토리 이미지 alt 태그 넣기 (SEO 최적화) (0) | 2024.09.27 |
| 티스토리 빙 검색 등록하기 (빙 웹마스터도구) (0) | 2024.09.23 |
| 티스토리 글쓰기 TIP - 이전 발행 글 넣기 + 썸네일 나오는 방법 (0) | 2024.09.19 |


