728x90
반응형
728x90
목 차
반응형
0. 개요
- 티스토리 블로그 letter 스킨에서 스크롤할 때, 헤더와 사이드바 메뉴 영역이 고정되도록 하는 방법에 대해 설명하겠습니다.
1. 현재 상태
- 블로그에 접속해서 스크롤을 내려보면 헤더 부분이 위로 올라갑니다.
- 메인 타이틀을 스크롤 시에도 볼 수 있었으면 좋겠다고 생각했습니다.


2. 크롬 개발자 도구 (F12)
- 크롬에서 블로그 접속하고 [F12] 키를 눌러 줍니다. 크롬 개발자 도구로 먼저 작성해 보고 티스토리 [html 편집]으로 이동해서 수정해 보겠습니다.
- 그리고 좌측에 화살표가 있습니다. 화살표 클릭하고 화면 헤더 부분을 선택합니다.
- 소스에서 <hearder> 태그를 찾을 수 있습니다.

3. 헤더 CSS 입력해 보기
- position: fixed;
- width: 100%;
- 헤더 태그에 두 가지 스타일을 입력했더니 좌측 화면에 벌써 헤더 부분과 콘텐츠 부분이 영역 싸움을 하고 있네요
- 콘텐츠 영역이 헤더보다 위에 있기 때문에 이렇게 보이는 겁니다.

4. 헤더 최상단으로 올리기
- 컨텐츠 영역이 헤더보다 밑으로 갈 수 있도록 이번에는 z-index 속성을 추가 입력하겠습니다.
- z-index: 10;
- z-index의 경우에 10을 입력해 보고 안 올라오면 더 큰 값을 그냥 쓰면 됩니다. 숫자 큰 놈이 우리 눈앞으로 옵니다.

5. 콘텐츠 영역 밑으로 내려주기
- 스크롤을 해봤더니 콘텐츠 제목이 헤더에 가려져서 잘리고 있기 때문에 콘텐츠 영역을 밑으로 내려줘야 합니다.
- <header> 태그 밑에 <main> 태그를 찾아봅니다.
- margin-top: 250px;


6. 중간 점검 하기
- 여기까지 되었다면, 스크롤을 내려보면서 원하는 대로 되었는지 확인해 봅니다.

7. 사이드바 메뉴 현재 상태
- 메뉴를 열고 스크롤을 해봤더니 스크롤을 하면 메뉴가 위로 올라가서 사라지네요.

8. 사이드바 메뉴 고정하기
- 우측 화살표로 메뉴 영역을 선택하면 <div class="area_menu"> 태그를 확인할 수 있습니다.
- position: fixed;
- position 속성을 입력해 주고, 잘 고정이 되었는지 스크롤을 해봅니다.

9. 여기까지 작성된 CSS 코드 정리
<header> 태그
- position: fixed;
- width: 100%;
- z-index: 10;
<main> 태그
- margin-top: 250px;
<div class="area_menu"> 태그
- position: fixed;
10. html 편집 이동
- [티스토리 관리자] - [스킨 편집] - [html 편집]


11. header 태그 클래스 추가
- [ctrl] + [f] 찾기 기능을 열고 'header'를 입력해서 찾아봅니다.
- <header> 태그 안에 이미지처럼 class="header-fixed-custom"을 추가해 줍니다.

12. main 태그 클래스 추가
- [ctrl] + [f] 찾기 기능을 열고 'main'를 입력해서 찾아봅니다.
- <main> 태그 안에 이미지처럼 class="main-content-custom"을 추가해 줍니다.

13. 사이드바 메뉴 클래스 추가
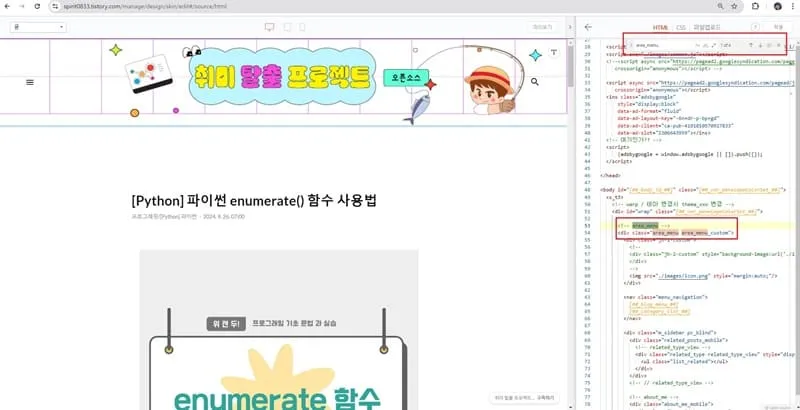
- [ctrl] + [f] 찾기 기능을 열고 'area_menu'를 입력해서 찾아봅니다.
- 해당 <div> 태그에는 이미 class가 선언되어 있기 때문에 띄어쓰기하시고 이미지처럼 뒤에 area_menu_custom을 추가해 줍니다.

14. CSS 편집하기
- 위에 크롬 개발자 도구로 먼저 해봤던 CSS 소스를 우리가 입력한 태그 클래스에 맞춰서 입력만 해주면 됩니다.
- 우측 상단에 탭에서 CSS 탭으로 이동하고 소스 가장 마지막 하단에 입력하세요.
- 이미지처럼 작성하고 적용을 클릭하세요
- !important는 해당 속성에 이 코드를 우선시하라는 뜻에서 넣었습니다.
.header-fixed-custom {
position: fixed !important;
width: 100%;
z-index: 10;
}
.main-content-custom {
margin-top: 250px;
}
.area_menu_custom {
position:fixed !important;
}
15. 마치며
- 블로그마다 여태까지 html 수정을 많이 했다면 여러 문제가 발생해서 이대로 하면 잘 안될 수 있다.
- 나는 헤더 반응형 CSS만 수정한 상태에서 이 작업을 진행했기 때문에 거의 초기 letter 스킨 상태와 다를 게 없다.
- 중요한 건 나는 퍼블리셔가 아니다........ 대충 이론만 아는 어린이 수준.........
- 궁금한 게 생긴다면 가까운 퍼블리셔를 찾아가보자!
728x90
반응형
'블로그 정보 > 블로그 관리 TIP' 카테고리의 다른 글
| 티스토리 블로그 카카오 애드핏 심사 보류 해결 방법 (사이드바 수정) (0) | 2024.10.01 |
|---|---|
| [티스토리 블로그] 네이버 Indexnow 키 생성하기 (0) | 2024.09.29 |
| 티스토리 블로그 글쓰기 자바스크립트 파일 호출 (0) | 2024.09.27 |
| 티스토리 이미지 alt 태그 넣기 (SEO 최적화) (0) | 2024.09.27 |
| 티스토리 빙 검색 등록하기 (빙 웹마스터도구) (0) | 2024.09.23 |


