티스토리 사이드바에 글목록 넣는 이유
티스토리 사이드바에는 기본적으로 최신글, 인기글을 넣어주는 기능이 있습니다. 하지만 블로그 운영자에게 있어서 단순 기능에 지나지 않아 좀 더 자유롭게 쓰고 싶다고 생각할 수 있습니다. 본 글에서 다루고 싶은 내용은 티스토리 사이드바에 원하는 페이지 목록을 직접 만들어 페이지 접속자가 블로그 메인 페이지에 가서 글 목록을 확인하지 않고 바로 글 목록을 확인하게 해주고 다른 포스팅 글도 클릭하도록 유도하는데 그 목적이 있습니다. 또한 검색엔진 최적화(SEO) 링크 연결 작업에도 도움이 될 수 있으니 블로그 운영자라면 한번쯤은 사이드바에 페이지 글 목록을 만들어 보는걸 추천합니다.

사이드바 글목록 직접 만드는 방법
💡 HTML 리스트 만들기
글 목록을 만들기에 앞서 어떤 페이지를 나타낼건지 정해야 합니다.
새창 열기 HTML 코드 예시:
<div id="jh_content_list">
<ul>
<li><a href="/45" target="_blank">a태그</a></li>
<li><a href="/169" target="_blank">abbr태그</a></li>
<li><a href="/170" target="_blank">address태그</a></li>
</ul>
</div>현재 페이지에 열기 HTML 코드 예시:
<div id="jh_content_list">
<ul>
<li><a href="/45">a태그</a></li>
<li><a href="/169">abbr태그</a></li>
<li><a href="/170">address태그</a></li>
</ul>
</div>나타낼 페이지를 정하셨다면 페이지 URL 주소에서 앞쪽 도메인 주소를 빼고 뒷부분만 복사해서 href에 넣어주시고 글 제목을 <a></a>태그 사이에 넣어주시면 됩니다. 예를들어, 페이지 URL 주소가 "https://spirit0833.tistory.com/134" 이렇게 된다면 앞에 도메인 주소 빼고 "/134"만 href에 넣어주시면 됩니다. 이런 방법으로 원하는 글 페이지 리스트를 원하는 만큼 작성해 주시면 HTML 소스 준비는 끝입니다.
혹시나 여기까지 어려운 분들을 위해 좀 더 설명을 해보겠습니다. 우리가 위에 HTML 코드에서 생각해야 할 부분은 첫번째로 새창에서 열 것인지, 현재 페이지에서 바로 이동을 할 것인지 정하셔야 합니다. 그 다음에 <li></li>태그 사이에 있는 <a></a>태그 부분만 원하는 페이지 리스트들로 동일한 형태로 나열만 해주시면 됩니다.
💡 CSS 적용하기
#jh_content_list ul li {
font-size: 18px;
}
#jh_content_list ul li a {
display:block;
border: 1px solid #e5e5e5;
border-radius: 15px;
padding: 0px 10px;
margin: 0px 5px;
height:42px;
font-weight: 600;
line-height: 42px;
color:#7f7f7f;
letter-spacing:-0.5pt;
text-decoration: none;
text-overflow: ellipsis;
white-space: nowrap;
overflow: hidden;
}
#jh_content_list ul li a:hover {
background-color: #ffc1c8;
}
#jh_content_list {
width: 100%;
overflow-y: auto;
overflow-x: hidden;
height: 700px;
}사이드바 글목록을 위한 CSS 소스의 주요 내용입니다.
- 가로 스크롤바 제거, 세로 스크롤바만 나타남.
- 글자 크기는 18px임.
- 글 제목이 길면 사이드바 가로 영역에 맞춰서 ...으로 표시되도록 처리 (자동 글줄임 처림)
- 마우스 hover(마우스를 올렸을 때) 기능으로 색상 변경 처리
※ 자동으로 글줄임 처리가 무엇인지?

가로영역 사이즈에 맞춰 글자가 길면 영역 사이즈에 맞춰 자동으로 ...으로 표시해서 줄여주는 기능입니다.

티스토리 블로그 관리자 페이지의 메뉴에서 스킨 편집 메뉴를 선택합니다.

우측 상단의 HTML 편집 버튼을 클릭합니다.

CSS 탭을 선택하고 스크롤을 가장 끝으로 내려줍니다. 제일 하단 끝에 위에 작성되어 있는 CSS 소스를 복사해서 그대로 붙여넣기 합니다. 그리고 나서 우측 상단에 적용 버튼을 꼭 눌러주세요. 그래야 블로그에 적용이 됩니다.
💡 사이드바에 HTML 소스 적용하기
마지막 단계 입니다. 위에서 만들어 둔 글목록 페이지 HTML 소스를 복사합니다.

티스토리 관리자 페이지 메뉴 중에 꾸미기 카테고리에 보면 사이드바 메뉴가 있습니다.

기본 모듈에 보면 HTML 배너출력이 있습니다. 우측에 "+" 버튼을 눌러 사이드바에 추가합니다.

HTML 배너출력을 추가하면 편집 버튼은 바로 보이지 않습니다. 마우스를 "-" 버튼 옆으로 가져가면 나타납니다. 편집 버튼을 클릭해 주세요.

이름은 알아볼 수 있도록 대충 작성해 줍니다. 하단의 HTML 소스에 복사해 둔 글목록 HTML 소스를 붙여넣기 해 줍니다. 사용자 모듈에 저장 체크박스는 사용자 모듈에 해당 소스를 저장할지 작성하는 부분인데 자유롭게 선택하셔도 상관 없습니다.

HTML 소스를 적용하고 나서 반드시 하단의 변경사항 저장 버튼을 눌러주세요. 그래야 블로그에 적용이 됩니다.

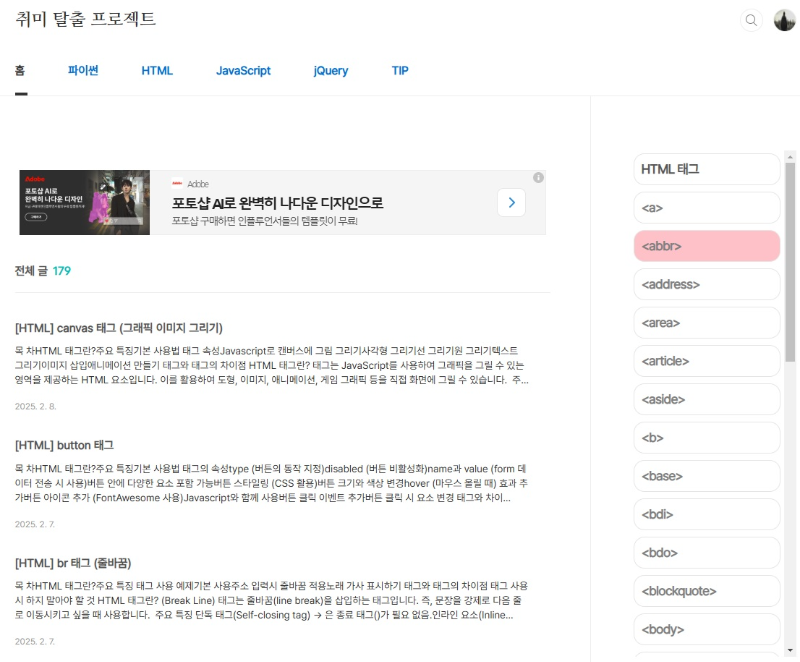
모든 작업이 끝났기 때문에 티스토리 블로그로 이동해서 제대로 나타나는지 확인하면 됩니다. 마우스로 클릭도 해보시고 마우스를 위에 올렸을 때 색상 변화도 확인하고 길게 작성된 글 제목이 ...으로 줄여서 나타나는지 등 꼼꼼하게 확인하시길 바랍니다.
'블로그 정보 > 블로그 관리 TIP' 카테고리의 다른 글
| 카카오 애드핏 티스토리 추가 신청하고 통합 관리하기 (기간 불필요) (160) | 2025.02.17 |
|---|---|
| 티스토리 구글 키워드 플래너 무료 사용하고 블로그 수익 올리기 (331) | 2025.02.14 |
| 구글 애드센스 사이트 추가하고 통합 관리하기 (339) | 2025.01.24 |
| [티스토리 글쓰기] 블로그 구글 지도 넣기 (143) | 2025.01.09 |
| 구글 애드센스 광고 차단 회복 적용하고 테스트 해보기 (378) | 2024.12.25 |



