728x90
반응형
728x90
목 차
반응형
1. 과연 내 광고가 노출되고 있는가?
티스토리를 시작한 블로거라면 누구나 구글 애드센스 연동을 해서 수익을 올리고 계실거라고 생각합니다.
"과연 내 블로그, 내가 쓴 글에 나오는 구글 애드센스 광고가 내 광고가 맞을까?"
현재 내 글에 광고가 나온다고 생각하시겠지만 그 광고는 내 광고가 아닌 티스토리 자체 광고일 확률이 더 높습니다.
티스토리는 2023년 6월 27일부터 블로그 글 상단, 하단에 랜덤으로 광고를 노출시킨다고 정책 발표를 했습니다.
참고 글) 티스토리 자체 광고 운영정책 실시
[안내] 6월 27일부터 티스토리 자체 광고를 신설합니다.
안녕하세요. 티스토리팀입니다.6월 27일부터 개별 티스토리 본문 내에 티스토리 자체 광고를 신설합니다. 티스토리 자체 광고를 통한 수익은 안정적인 서비스 환경 제공을 위해 활용될 예정입
notice.tistory.com
내 광고 보다 티스토리 자체 광고가 더 많이 나온다면 수익이 적게 나올 거라고 생각합니다.
그렇다면 수익을 많이 내려면 내 광고인지 우선 확인하는게 좋겠죠?
확인하는 방법에 대해 알려드리겠습니다.
2. 블로그 광고 오류 확인하기
- PC에서 크롬을 켜시고, 블로그 글 페이지에 접속합니다. (로그인 안해도 상관없음)
- 키보드 [F12] 버튼을 눌러주세요.
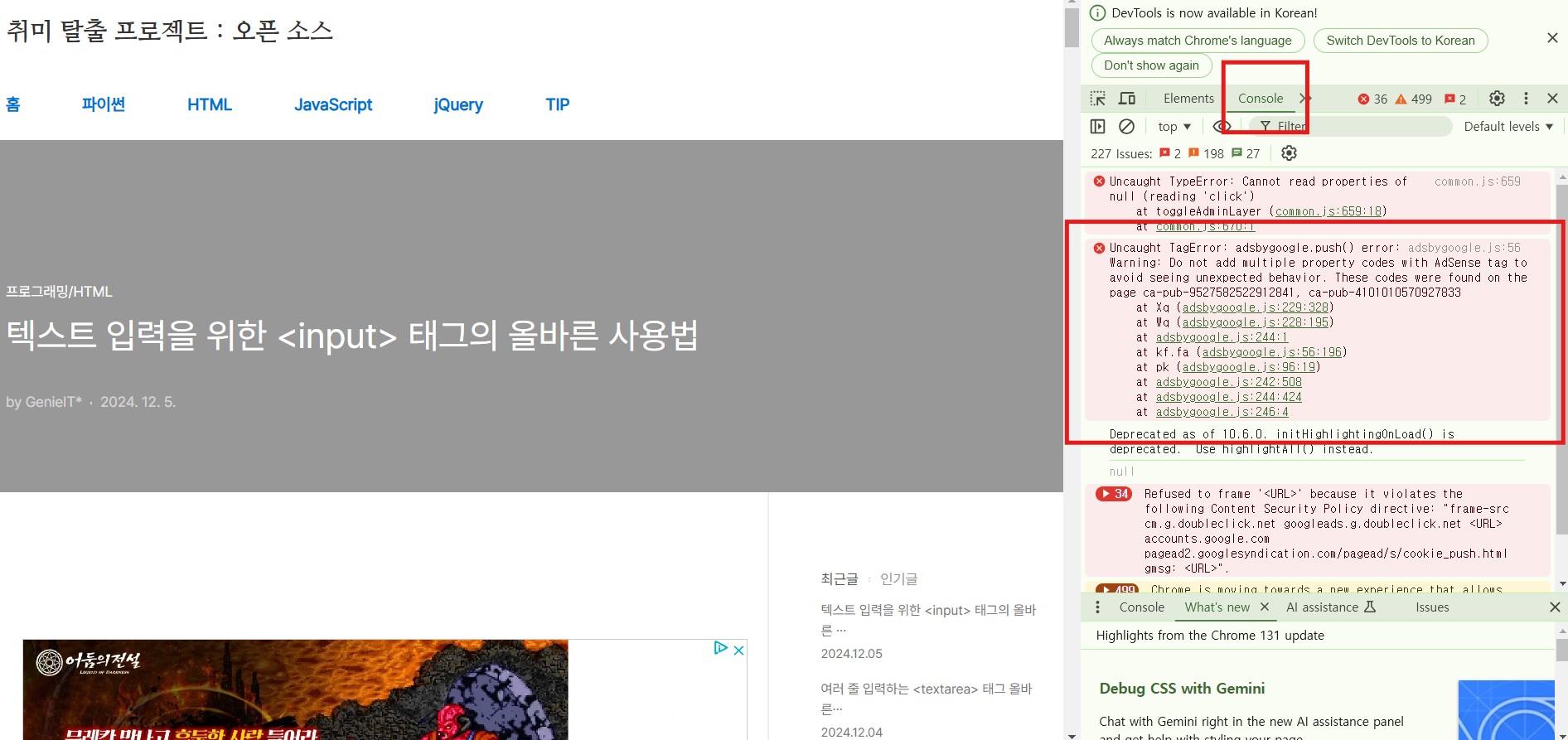
- 우측에 크롬 개발자도구가 나타납니다.
- 상단에 Console 탭을 선택하세요.
- 아래 오류 내용이 보인다면 현재 티스토리 자체 광고 (ca-pub-9527582522912841)와 나의 광고를 중복으로 호출하기 때문에 나타나는 에러입니다.
Uncaught TagError: adsbygoogle.push() error: Warning: Do not add multiple property codes with AdSense tag to avoid seeing unexpected behavior. These codes were found on the page ca-pub-9527582522912841, ca-pub-123456789

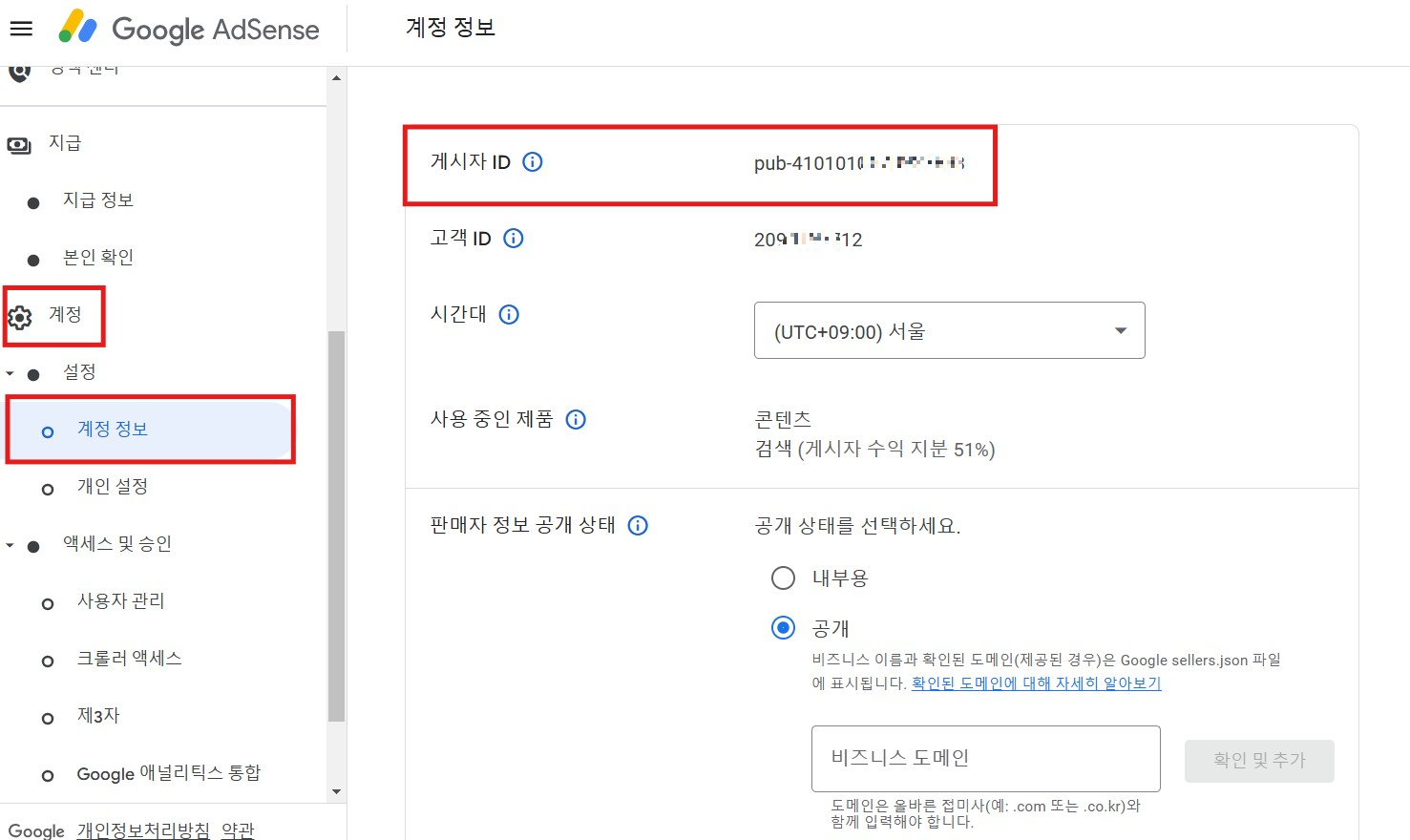
3. 구글 애드센스 게시자 ID 확인하기
- [구글 애드센스 로그인] - [계정] - [설정] - [계정 정보] 메뉴 이동
- 게시자ID의 뒤에 숫자 부분 확인 (포스팅 글 광고에 숫자가 표시됩니다.)

4. 블로그 글 개발자도구 확인하는 법

- PC에서 크롬을 켜시고, 블로그 글 페이지에 접속합니다. (로그인 안해도 상관없음)
- 키보드 [F12] 버튼을 눌러주세요.
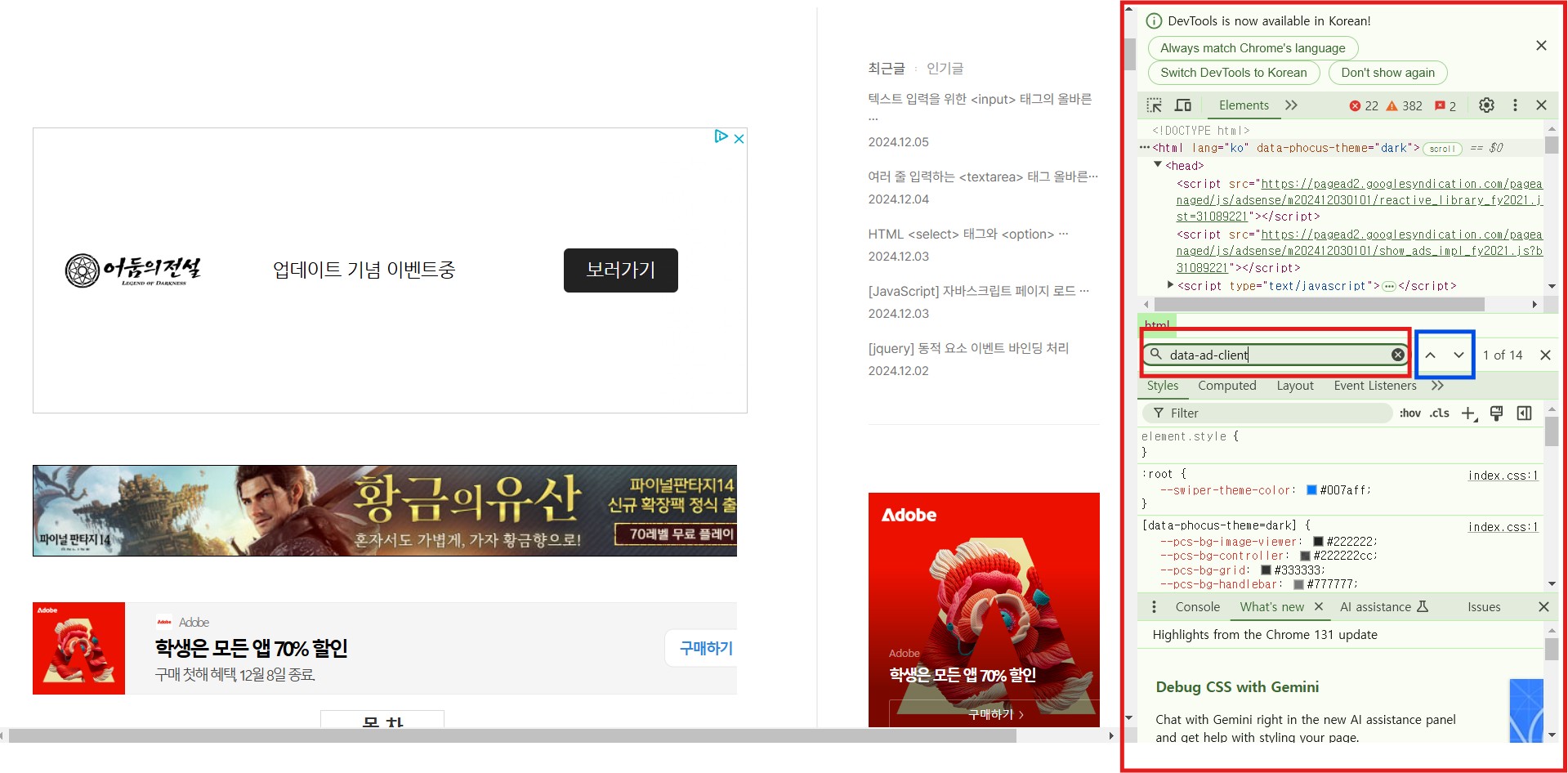
- 우측에 크롬 개발자도구가 나타납니다.
- 상단에 Elements 탭을 선택하세요.
- 키보드 [Ctrl] + [F] 버튼을 눌러주면 하단에 검색창이 나타납니다.
- "data-ad-client"를 검색하세요.
- 우측 화살표를 클릭해서 이동하세요.
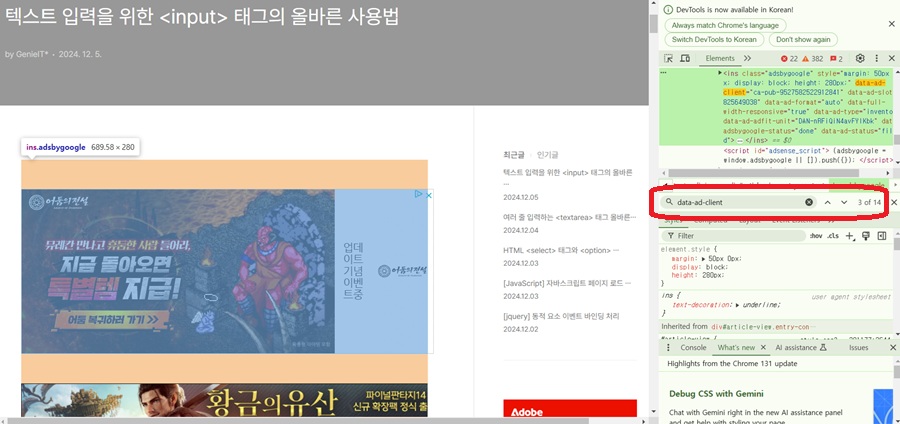
5. 송출된 광고 정보 확인하기

- 화살표를 클릭해서 이동해보면 <ins class="adsbygoogle" ~~~ 이렇게 시작하는 부분들이 광고가 나오는 영역입니다. 나머지 조회되는 부분들은 무시하시고 ins 태그만 보시면 됩니다.
- 화살표를 클릭해보면 현재 페이지에 나오고 있는 광고로 포커스 이동이 됩니다.
- 화살표 버튼을 눌러도 이동이 되지 않는다면 현재 페이지에 나오고 있지 않은 광고입니다.
- 화살표 버튼 클릭 이동시에 data-ad-client ="ca-pub-9527582522912841" 이렇게 써있는 광고는 티스토리 자체 광고입니다.
- 본인의 구글 애드센스 광고라면 data-ad-client="ca-pub-게시자ID 숫자" 이렇게 노출됩니다.
728x90
반응형
'블로그 정보 > 블로그 관리 TIP' 카테고리의 다른 글
| 구글 애드센스 상단/하단 광고 여러개 넣는 방법 (글 목록, 글 본문) (226) | 2024.12.09 |
|---|---|
| 티스토리 스크롤시 사이드바 고정 쉽게 따라하기 (284) | 2024.12.06 |
| 구글 애드센스 '크롤러: 알 수 없는 오류' 해결 방법 (0) | 2024.11.27 |
| 티스토리 조회수 빠르게 올리는 방법 (오픈 소스) (0) | 2024.11.13 |
| 구글 애드센스(AdSense) 결제 수단 추가 방법 (0) | 2024.11.11 |



