728x90
반응형
728x90
목 차
반응형
1. 개요
티스토리 블로그를 수익형 블로그로 시작한 분들에게 도움이 될 것이라 생각합니다.
수익형 블로그는 댓글이 중요한게 아닙니다. 오직 조회수, 방문자가 중요하다고 생각합니다.
"어떻게 하면 많은 노출을 통해 광고 수익을 올릴까?"
방문자가 들어왔을 때 다른 글이라도 한번 더 볼 수 있도록 만들어 주면 좋겠다고 생각했습니다.
그래서 글을 스크롤 내리면서 보다가 특정 위치에 도달하면 자동으로 다른 페이지 글을 보여주도록 만들었습니다.
이 글에는 포스팅 글의 마지막에 도달할 시에 정확히는 댓글창에 도달하기 바로 전에 다른 페이지로 자동 이동시키는 방법입니다.
해당 방법을 제 블로그에 한달 동안 적용해 본 결과 구글, 카카오 광고에 아무런 영향이 없었음을 미리 알려드립니다.
혹시나 걱정이 되시는 분들은 하지 말아주세요~
해당 기능 샘플을 보고 싶으시다면 크롬에서 하단으로 스크롤을 내려보세요.
특정 지점에서 자동으로 다른 글 페이지로 이동합니다.
2. 방법 설명
2-1. html 편집 페이지 이동
- [티스토리 관리자] - [스킨 편집] - [html 편집] 페이지 이동

2-2. 파일 업로드 탭으로 이동
- [html 편집] 페이지에서 위에 보시면 [파일업로드] 탭이 있습니다.

2-3. 자바스크립트 파일 업로드
- genie_scroll_move.js 파일을 다운로드 합니다.
- 하단에 [추가] 버튼을 사용하여 genie_scroll_move.js 파일을 업로드 합니다.
2-4. 이동하고 싶은 페이지 리스트 html 소스 붙여넣기
- 자동으로 이동을 원하는 페이지를 넣어줍니다.
- 하단에 링크들은 예시로 넣어드린 페이지 리스트입니다.
- 하단 소스에 본인이 원하는 웹사이트 페이지를 원하는 만큼 넣어주고 복사를 합니다. (100개, 200개 상관없음)
- </head> 부분을 찾아서 바로 위에 붙여넣기 해줍니다.

<script>
const pageUrlList = [
// 이동을 원하는 블로그 페이지 넣기
"https://spirit0833.tistory.com/1",
"https://spirit0833.tistory.com/2",
"https://spirit0833.tistory.com/3",
"https://spirit0833.tistory.com/4",
"https://spirit0833.tistory.com/5",
"https://spirit0833.tistory.com/6",
"https://spirit0833.tistory.com/7",
"https://spirit0833.tistory.com/8",
"https://spirit0833.tistory.com/10",
"https://spirit0833.tistory.com/11",
"https://spirit0833.tistory.com/12",
"https://spirit0833.tistory.com/60",
"https://spirit0833.tistory.com/61",
"https://spirit0833.tistory.com/62",
"https://spirit0833.tistory.com/63",
"https://spirit0833.tistory.com/64",
"https://spirit0833.tistory.com/65",
"https://spirit0833.tistory.com/66",
"https://spirit0833.tistory.com/67",
"https://spirit0833.tistory.com/68",
"https://spirit0833.tistory.com/69",
"https://spirit0833.tistory.com/70",
"https://spirit0833.tistory.com/71",
"https://spirit0833.tistory.com/72"
];
</script>
<script src="./images/genie_scroll_move.js"></script>
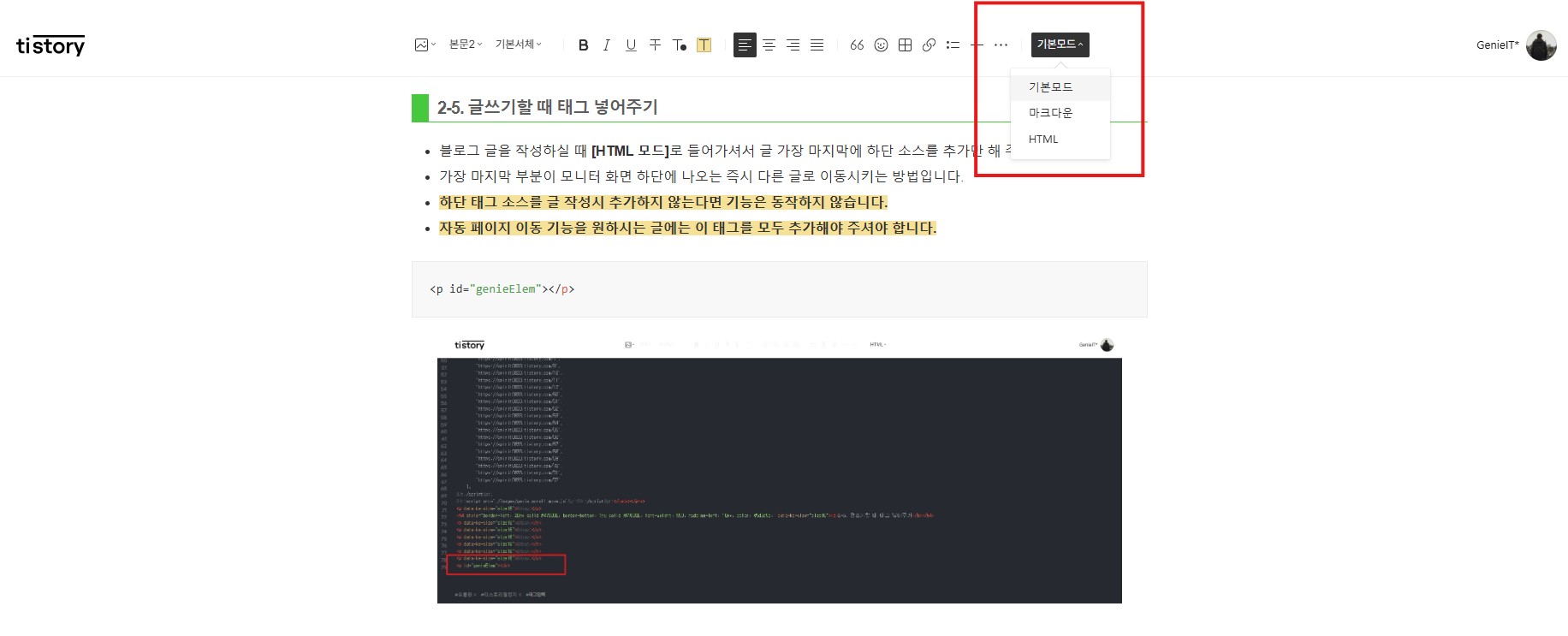
2-5. 글쓰기할 때 태그 넣어주기
- 블로그 글을 작성하실 때 [HTML 모드]로 들어가셔서 글 가장 마지막에 하단 소스를 추가만 해 주시면 됩니다.
- 가장 마지막 부분이 모니터 화면 하단에 나오는 즉시 다른 글로 이동시키는 방법입니다.
- 하단 태그 소스를 글 작성시 추가하지 않는다면 기능은 동작하지 않습니다.
- 자동 페이지 이동 기능을 원하시는 글에는 이 태그를 모두 추가해야 주셔야 합니다.
<p id="genieElem"></p>

3. 정리 해보기
사용 방법을 간단하게 다시 정리해 보자면,
1. genie_scroll_move.js 다운로드 받아서 업로드 한다.
2. 이동을 원하는 페이지의 리스트 작성 후 복사하고 </haed> 위쪽에 붙여넣기 (페이지 리스트는 주기적으로 추가해도 상관없습니다. 티스토리가 아닌 페이지도 상관없습니다.)
3. 미리 작성된 글이나 앞으로 작성할 글 최하단에 <p id="genieElem"></p> 태그를 붙여넣기 한다.
728x90
반응형
'블로그 정보 > 블로그 관리 TIP' 카테고리의 다른 글
| 티스토리 구글 애스센스 광고 제대로 나오는지 확인하기 (242) | 2024.12.05 |
|---|---|
| 구글 애드센스 '크롤러: 알 수 없는 오류' 해결 방법 (0) | 2024.11.27 |
| 구글 애드센스(AdSense) 결제 수단 추가 방법 (0) | 2024.11.11 |
| 구글 검색 등록하기 (서치 콘솔 사용) (0) | 2024.11.10 |
| 블로그 네이버 검색 등록 (서치어드바이저 사용) (0) | 2024.11.09 |




