728x90
728x90
목 차
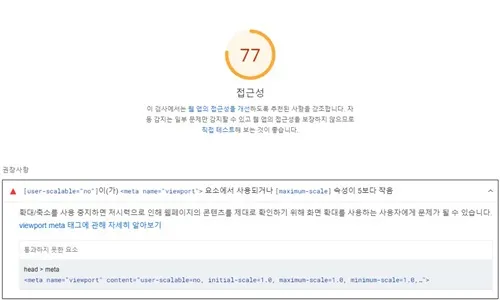
1. Lighthouse 보고서
- [user-scalable="no"]이(가) <meta name="viewport"> 요소에서 사용되거나 [maximum-scale] 속성이 5보다 작음
- 모바일에서 웹사이트를 접속하여 확대/축소를 해보면 동작하지 않고 있었습니다.
- Lighthouse 보고서 설치 방법

2. <meta name="viewport"> 태그
- HTML 문서에서 페이지의 레이아웃을 다양한 기기에서 올바르게 표시하기 위해 사용되는 중요한 요소입니다. 특히 모바일 기기와 같이 화면 크기가 다양한 환경에서 페이지를 최적화하는 데 필수적인 역할을 합니다.
3. Viewport 태그의 주요 속성
3-1. initial-scale
- initial-scale=1.0: 기본 화면 크기로 페이지를 표시합니다.
- initial-scale=0.5: 페이지를 50% 크기로 축소하여 보여줍니다.
- initial-scale=2.0: 페이지를 200% 크기로 확대하여 보여줍니다.
3-2. maximum-scale & minimum-scale
- maximum-scale=3.0: 사용자가 페이지를 최대 300%까지 확대할 수 있습니다.
- minimum-scale=1.0: 사용자가 페이지를 최소 100%로 축소할 수 있습니다.
3-3. user-scalable
- user-scalable=no: 사용자가 페이지를 확대/축소하지 못하게 설정합니다.
- user-scalable=yes: 사용자가 페이지를 확대/축소할 수 있습니다. (기본값)
4. HTML 적용하기
- 기존 "viewport"가 선언되어 있는 <meta> 태그를 찾아서 하단 소스로 변경해 줍니다.
- 확대축소 기능 : ON
- 최대 500%까지 확대 가능
<meta name="viewport" content="user-scalable=yes, initial-scale=1.0, maximum-scale=5.0, minimum-scale=1.0, width=device-width">

5. 테스트
- 모바일에서 크롬 브라우저를 열고, 웹사이트에 접속합니다.
- 확대 축소가 되는지 테스트해 봅니다.

728x90
'블로그 정보 > 블로그 관리 TIP' 카테고리의 다른 글
| [검색엔진 최적화] JPG, PNG 파일을 WEBP로 무료 변환하는 방법 (0) | 2024.10.22 |
|---|---|
| [티스토리 글쓰기] 목차 만들기 (라이브러리 추가 없음) (0) | 2024.10.18 |
| [SEO] 검색엔진 최적화 확인하는 방법 (Lighthouse) (0) | 2024.10.16 |
| [티스토리 블로그] 헤더에 scroll indicator 넣기 (0) | 2024.10.02 |
| 티스토리 블로그 카카오 애드핏 심사 보류 해결 방법 (사이드바 수정) (0) | 2024.10.01 |


