728x90
728x90
목 차
반응형
1. 시작하기 전에
수익형 블로그의 수익을 위해 티스토리 메인 페이지 글 목록 사이에 구글 애드센스를 광고를 넣어 수익을 올리는 방법에 대해 작성해 보겠습니다.
2. 구글 애드센스 인피드 광고 만들기
2-1. 블로그 메인 글 목록 형태 확인

글 목록 사이에 넣을 구글 애드센스 광고를 만들어야 합니다.
블로그 메인 페이지 글 목록을 보면 좌측에는 글 제목, 설명이 텍스트로 존재하고 우측에는 이미지가 존재하기 때문에 비슷한 모양으로 만들기 위해 '인피드 광고'를 사용하는 게 보기에 좋다고 생각합니다.
2-2. 구글 애드센스 인피드 광고 선택

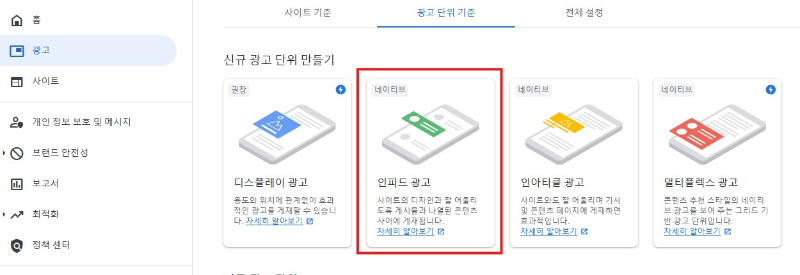
1) [구글 애드센스 접속] - [광고] - [광고 단위 기준] 페이지 접속
2) 두번째 '인피드 광고' 선택
2-3. 구글 애드센스 인피드 광고 선택

1) '광고 스타일 직접 만들기' 선택
2) 원하는 스타일의 인피드 광고를 자유롭게 선택하시면 됩니다. (필자는 글과 이미지를 노출하고 싶어서 '측면 이미지'를 선택했습니다.)
2-4. 인피드 광고 스타일 디자인하기

디자인 부분은 자유롭게 색상도 넣어보시고 테두리도 넣어보고 자유롭게 원하시는 스타일대로 하시면 됩니다.
다만, 이미지 영역에 '오른쪽 정렬'을 사용하시는 게 티스토리 글 목록과 비슷하게 보입니다.
필자는 연보라 배경색에 테두리를 넣어 보았습니다.
인피드 광고 디자인은 블로그에 적용 후에도 수정할 수 있으니 일단 기본으로 만드시고 나중에 수정하셔도 상관없습니다.
2-5. 광고 코드 복사하기

인피드 광고 코드를 복사하실 때 전부 하지 마시고 이미지의 빨간 박스 영역만 복사하시면 됩니다.
마지막으로 [완료] 버튼을 누르시면 인피드 광고 만들기는 끝났습니다.
3. 티스토리 인피트 광고 적용하기
3-1. 광고 코드 한 줄 만들기

위에서 복사한 광고코드를 메모장에 붙여넣으시고, 한 줄로 만들어 줍니다.
3-2. HTML 광고 코드 적용하기
<script>
var chInfeed = 0;
var chInfeedAdSenseInsert = 3; // 글 몇개마다 광고 노출 시킬지 정하는 숫자
var chInfeedAdSense ='여기에 한 줄로 만든 광고 코드를 넣어주세요';
</script>
한 줄로 만든 광고 코드를 복사하여 작은 따옴표 사이에 붙여 넣습니다.
꼭 작은 따옴표로 감싸주셔야 합니다!! (이미지 참고)
1) [티스토리 관리자] - [스킨 편집] - [HTML 편집] 페이지 이동
2) '</head>'를 검색해서 바로 위에 위에 소스를 복사해서 붙여넣습니다.
위에 붙여넣을 소스를 간단하게 설명드리자면, 'chInfeedAdSenseInsert' 변수에 숫자 3이 입력되어 있는데요.
필자의 블로그 글 목록은 6개씩 나오면서 페이징 되는 스타일을 사용하고 있습니다.
따라서, 숫자 3을 입력하면 글 목록 3개마다 뒤에 광고가 노출되는 방식입니다.
본인이 노출을 원하는 위치를 잘 고려하시어 글 몇개마다 광고가 나왔으면 좋겠는지 정하시길 바랍니다.
3-3. 출력 코드 적용하기
<div style="margin: 0 0 28px;">
<script>
chInfeed++;
if (chInfeed % chInfeedAdSenseInsert == 0) {
document.write(chInfeedAdSense);
(adsbygoogle = window.adsbygoogle || []).push({});
}
</script>
</div>
1) 'post-item'을 검색
2) 두번째로 검색되는 영역의 하단에 붙여넣기 합니다.
'post-item' 클래스는 div 태그애 적용 되어 있는데 그 div 태그 바로 밑에 소스를 붙여넣기 하시면 됩니다.
4. 적용된 인피드 광고 확인하기

구글 애드센스에서 만들었던 인피드 광고가 블로그 메인 글 목록에 적용된 모습입니다.
블로그에서 본인이 만든 광고가 잘 노출되는지 확인하시려면, 이전 포스팅 글을 참고해 주세요.
티스토리 구글 애스센스 광고 제대로 나오는지 확인하기
목 차1. 과연 내 광고가 노출되고 있는가?2. 블로그 광고 오류 확인하기3. 구글 애드센스 게시자 ID 확인하기4. 블로그 글 개발자도구 확인하는 법5. 송출된 광고 정보 확인하기 1. 과연 내 광고
spirit0833.tistory.com
728x90
'블로그 정보 > 블로그 관리 TIP' 카테고리의 다른 글
| 수익형 블로그 수익 올리기 / 광고 네트워크 차단하기 (152) | 2024.12.18 |
|---|---|
| 티스토리 글 읽기 전에 광고 보기 기능 추가하고 수익 올리기 (offerwall) (288) | 2024.12.13 |
| 티스토리 메인 화면 글 목록 새창으로 열기 (201) | 2024.12.11 |
| 구글 애드센스 상단/하단 광고 여러개 넣는 방법 (글 목록, 글 본문) (234) | 2024.12.09 |
| 티스토리 스크롤시 사이드바 고정 쉽게 따라하기 (287) | 2024.12.06 |



